Awedio - SPH Radio
Project current status: phase 1 rolled out in April 2021 - feature enhancements underway
Project scope: rebranding + app redesign + landing pages
Team organisation: myself(lead designer) with the guidance of my design manager + 1 product manager, 8+ developers
Product pronunciation: Aw + dee + o





Who are we designing for? What are some key elements and strategies we need to consider?
1. Singaporeans of all genders that are 20-50 years old. We have five stations that cater to Singaporeans of different ages and interests: MoneyFm(business, investments), OneFM(music, conversations), Kiss92(music, entertainment), HaoFM(Chinese, older demographics, music and conversations), UFM(Chinese, Music).
2. Commuters, drivers, those looking for local content while working from home. These three are our key users and targets to think about while we redesign. Because we are targeting users who are on the move(commuters), we want to enable one hand navigation and actions as much as possible. With eye catching images and interactions, we hope to encourage more content discovery with the new design.
3. Social elements such as sharing, voting, and live and online events will be the key difference between the old SPH Radio app and Awedio. The stations’ Facebook live events are doing well, and in upcoming phases the app will integrate these elements to drive traffic within the app. Rewards will also be part of the future phases that encourages more participation, engagement and retention.
WIREFRAMES
Wireframes were created after coming up with feature requirements. Sections were designed with keeping many of the human interaction guideline in mind. One of them was to design sections with enough tapping spaces that would prevent the “fat finger” syndrome - where users tap on sections that they weren’t intending.












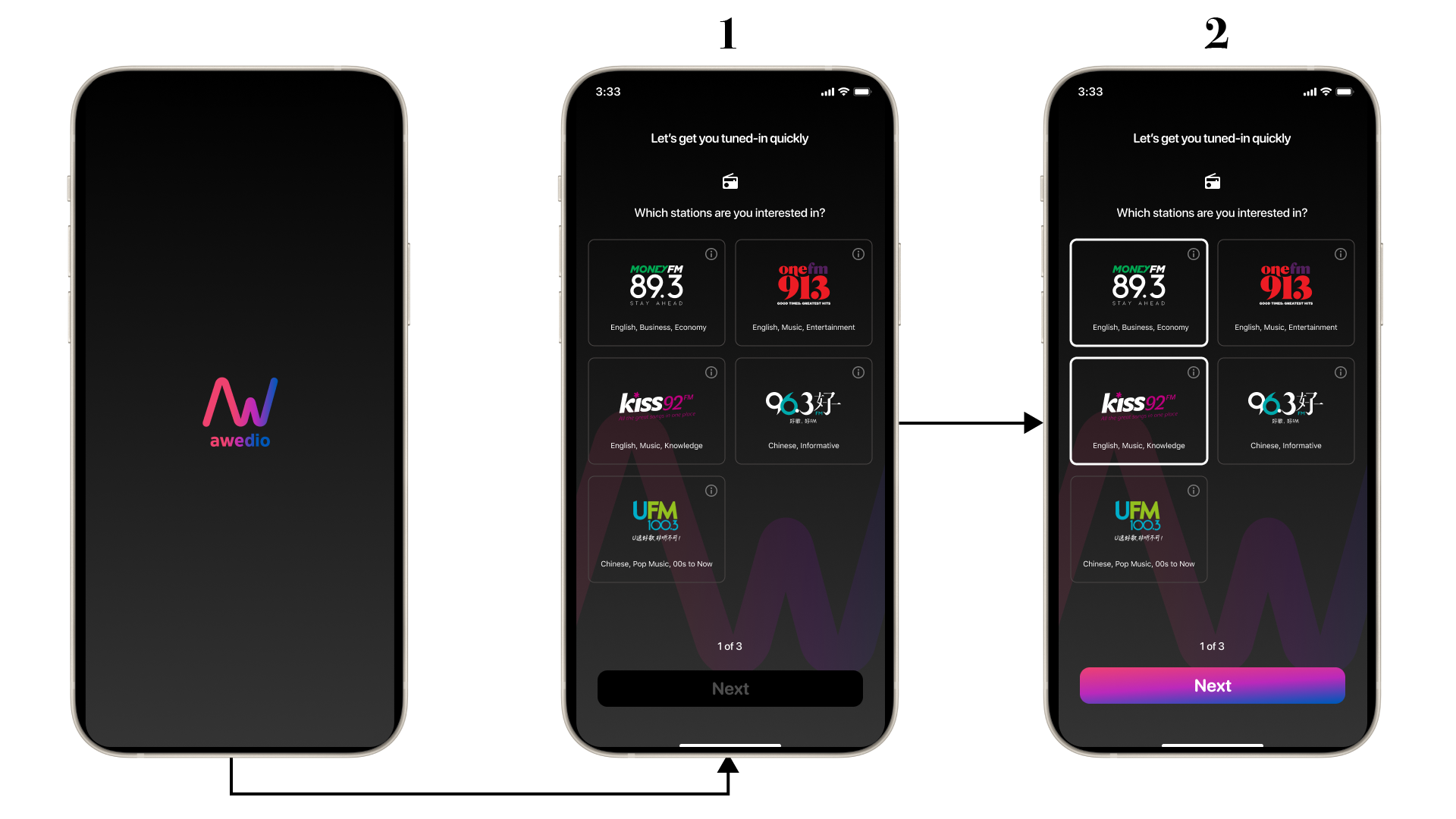
ONBOARDING SCREENS:

1 & 2: First time users will be taken to the onboarding where they choose stations they are interested in - by tapping on the (i)information icon, users will get a pop up with more information about the stations.

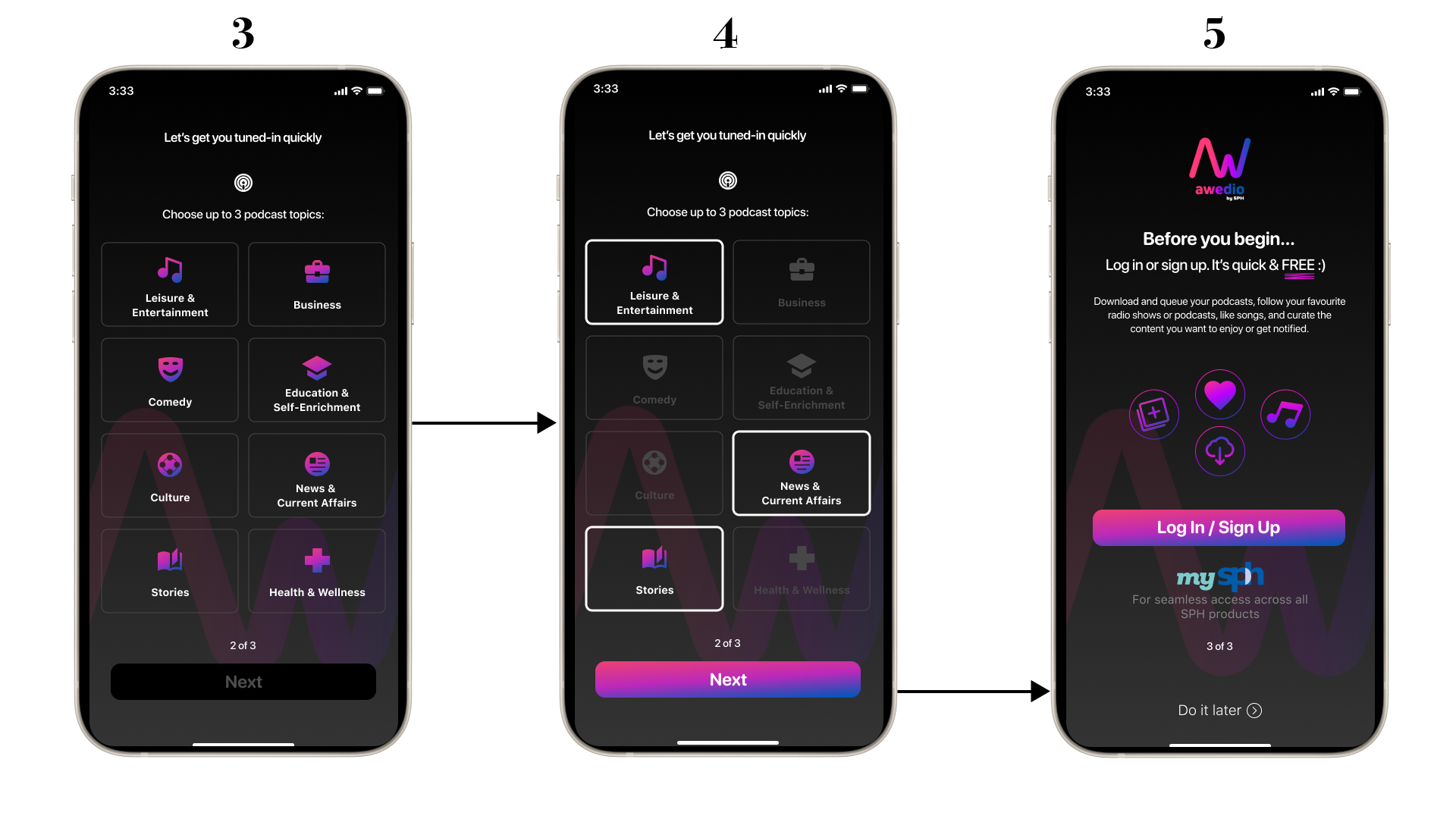
3 & 4: We will also ask about the users’ podcast preferences and they can choose up to 3 podcast topics that they might be interested in.
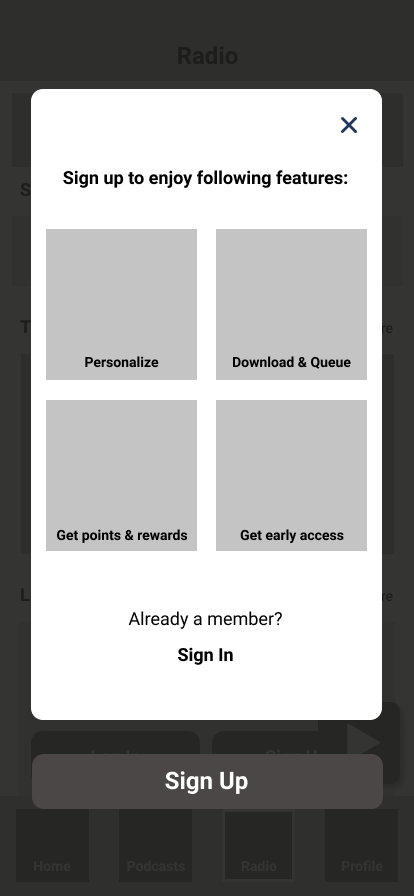
5: After users go through these two questions, users will be prompted to Log In or Sign Up. They can skip the process by tapping on “Do it later” text.
RADIO SCREENS:

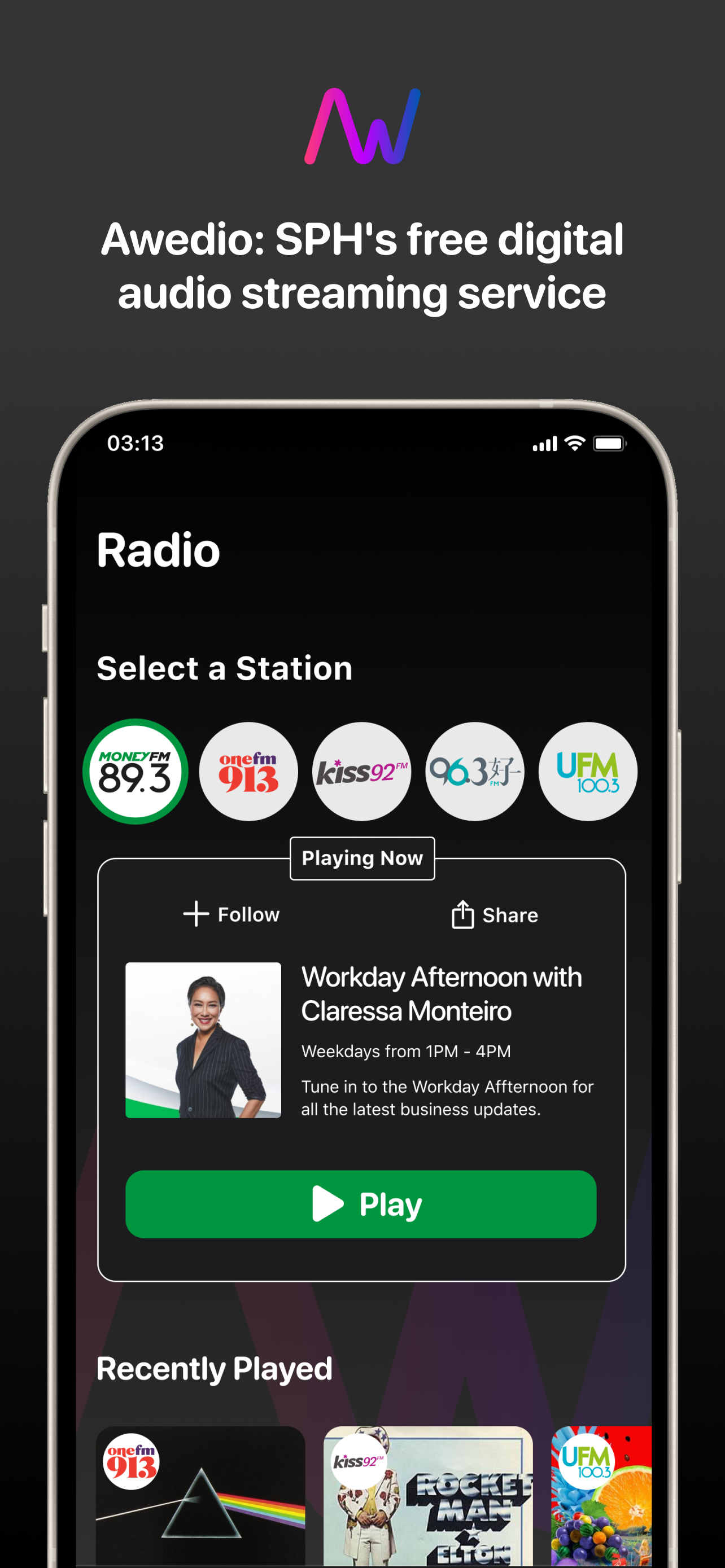
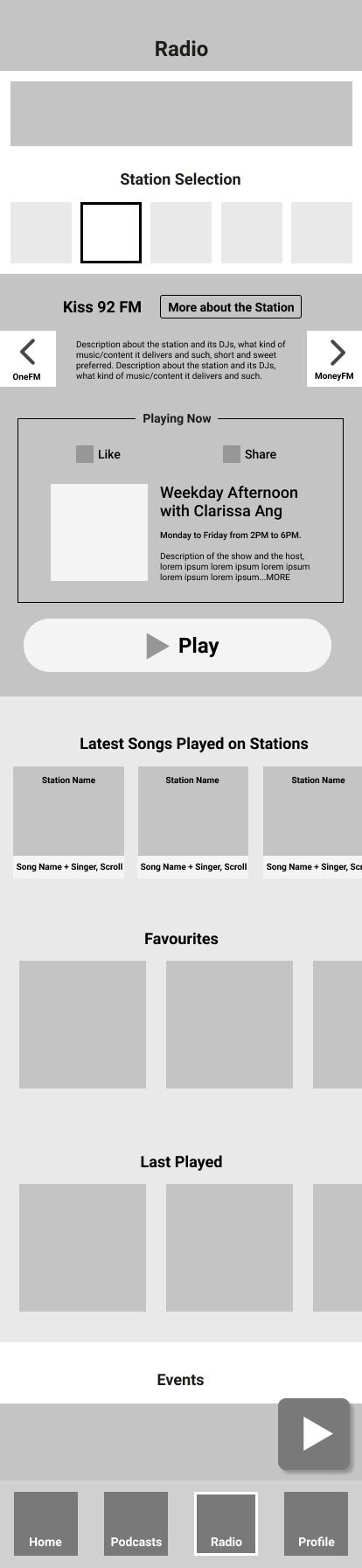
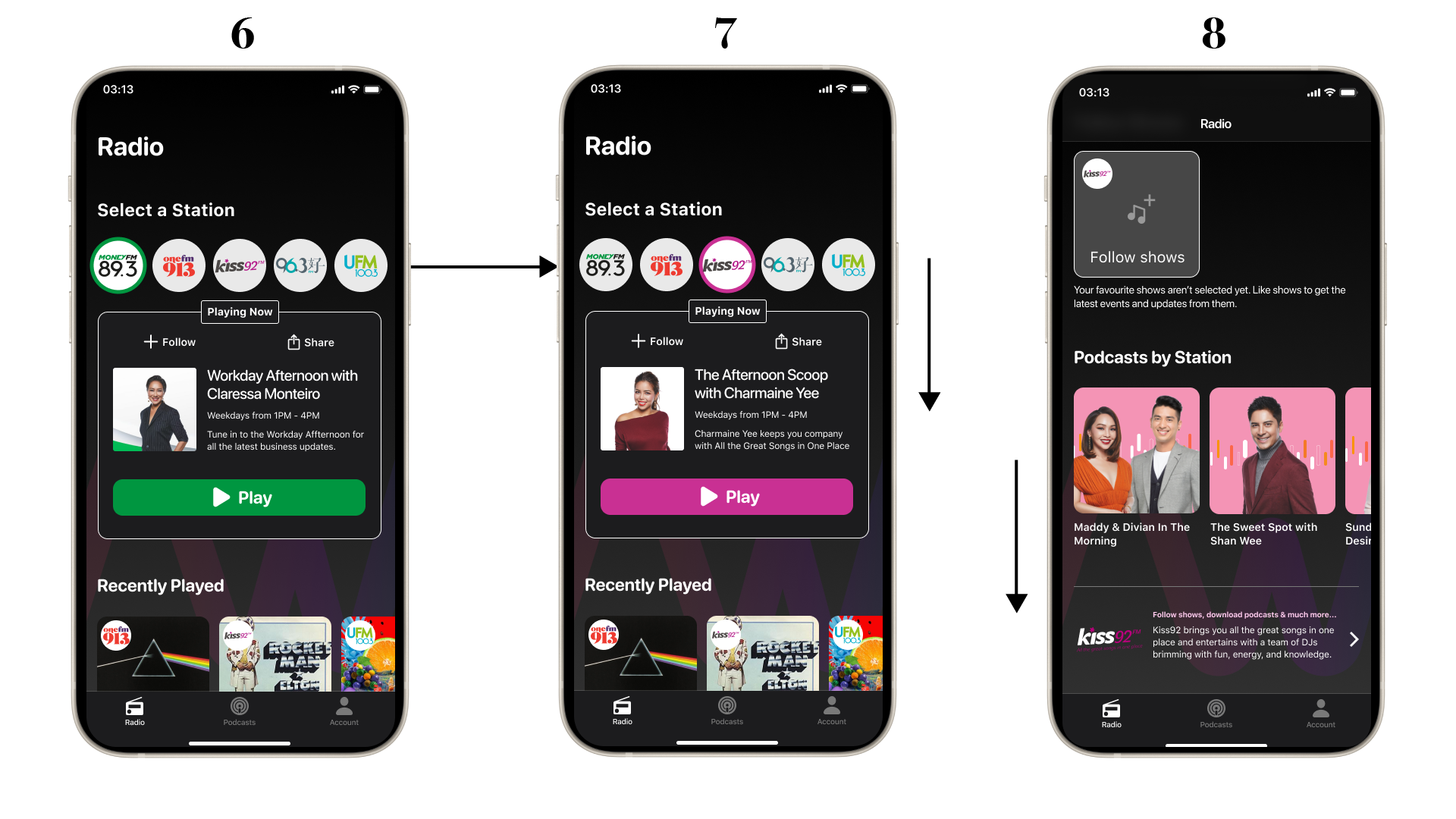
6 to 7: When users first land on the radio(home page), the first station on the left(which was chosen in the onboarding)’s Playing Now information will be shown. If more than 1 station was chosen in the onboarding, they will be listed from left to right in the order of radio frequency(MoneyFM 89.3, OneFM91.3 and so on). Users can switch between stations by tapping on the station logo icons.
7 to 8: Followed by showing the Playing Now box which has the Play Now CTA button, users will see Recently Played list, Follow Shows, Listen to Podcasts sections, as well as the station description card at the bottom.

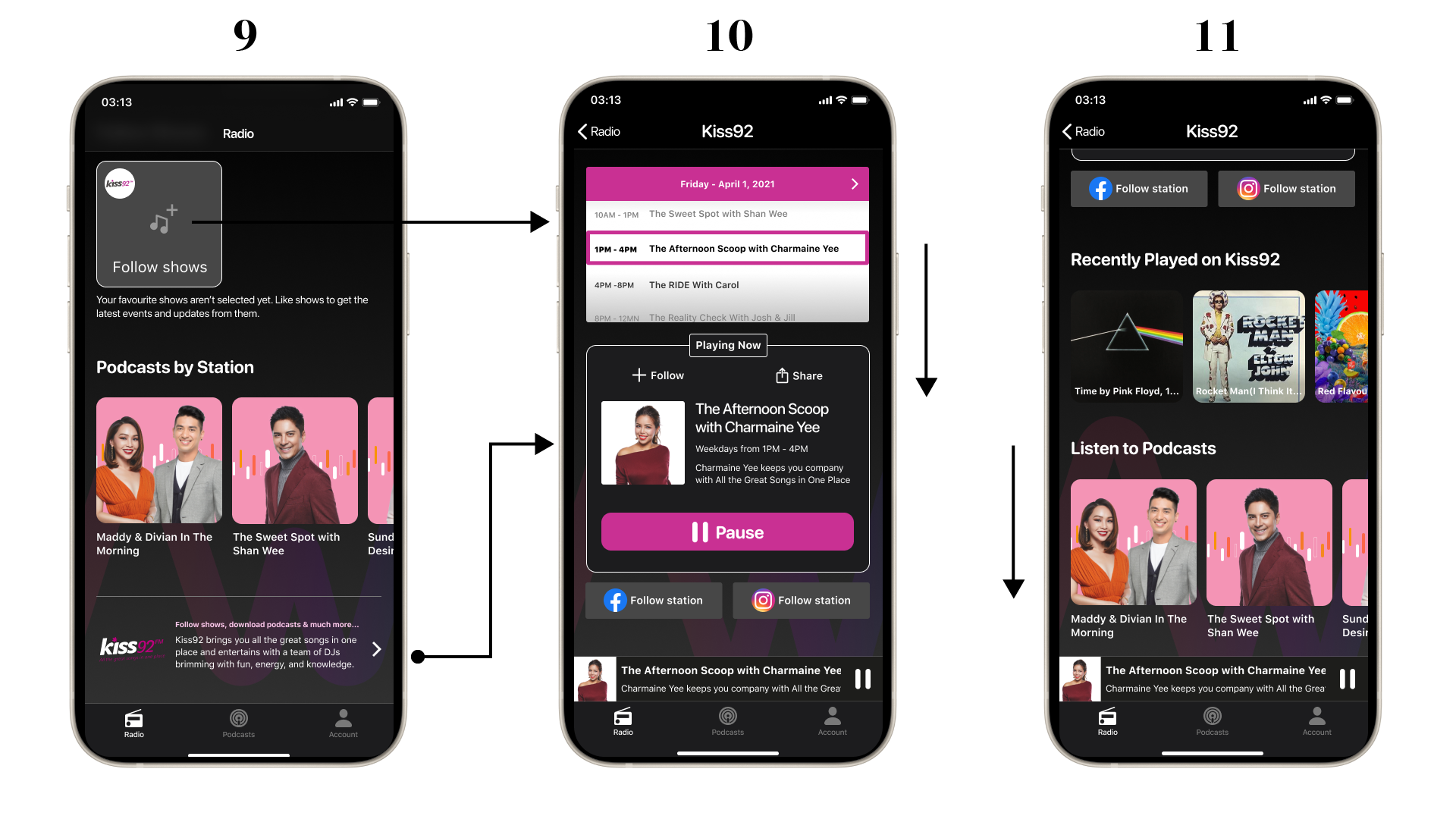
9: Users can get to individual station pages by tapping on the Follow Shows card(empty state), and the station description card.
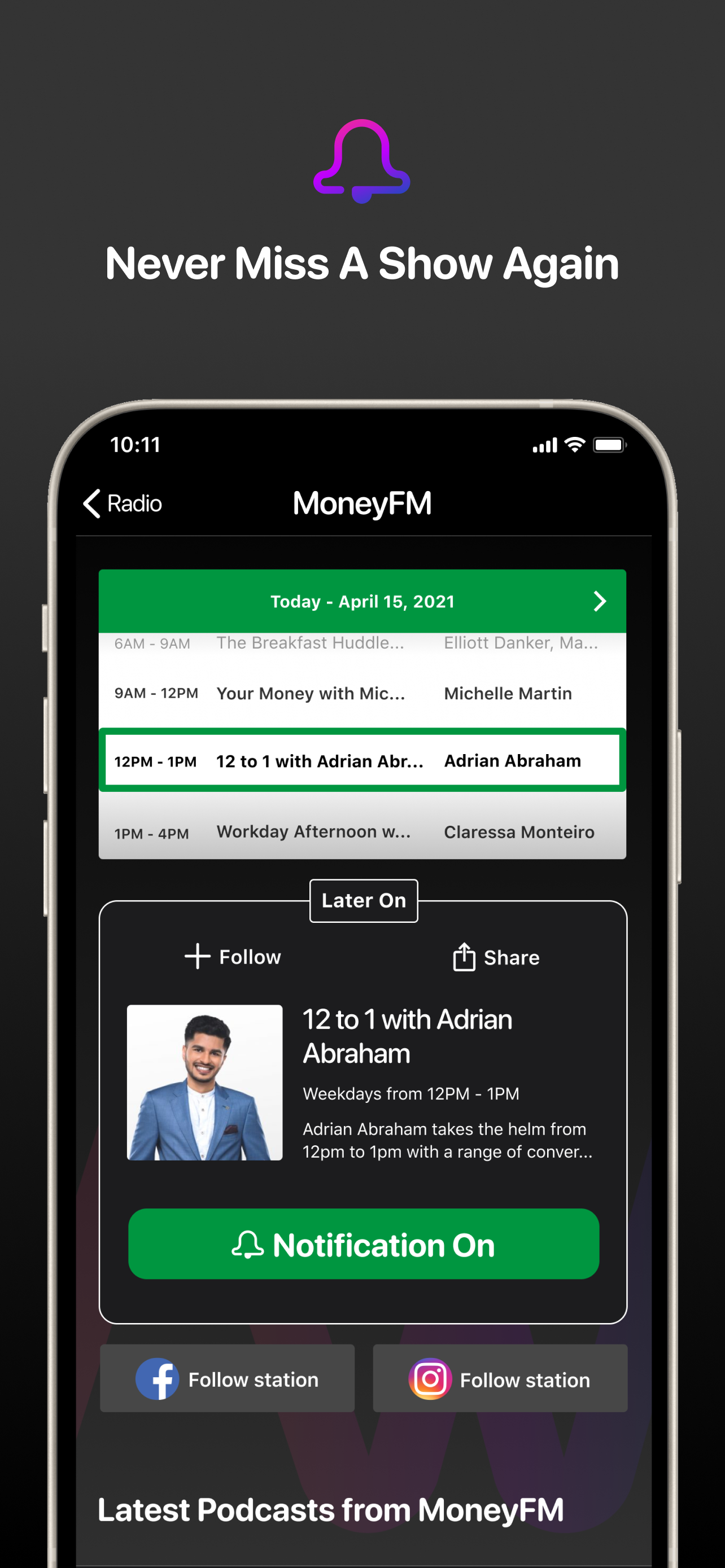
10: Once in the station page, users can see the station’s schedules, play the show that’s currently on air, 11: follow station through Facebook and Instagram, see recently played songs and podcasts by the station.

12: Anytime listeners play a show, a bottom floating player bar will pop up. By tapping on this bar, listeners can access the full-page player, which has features such as listening devices, share, switch stations, play or pause, and follow.
13: Listeners can also choose to set the Sleep Timer setting using the button provided.

14: whenever a song plays, the song’s artwork, title and singer will replace the show’s image and descriptions.
14a & 14b: Listeners can like a song that’s playing by tapping on the like icon that’s placed on the bottom right side of the image(placed here so that a thumb or a finger can reach easily). Heptic feedback, along with the animated Lottie icon will inform and ensure users of the action taken. Like Songs feature is only open to account holders.

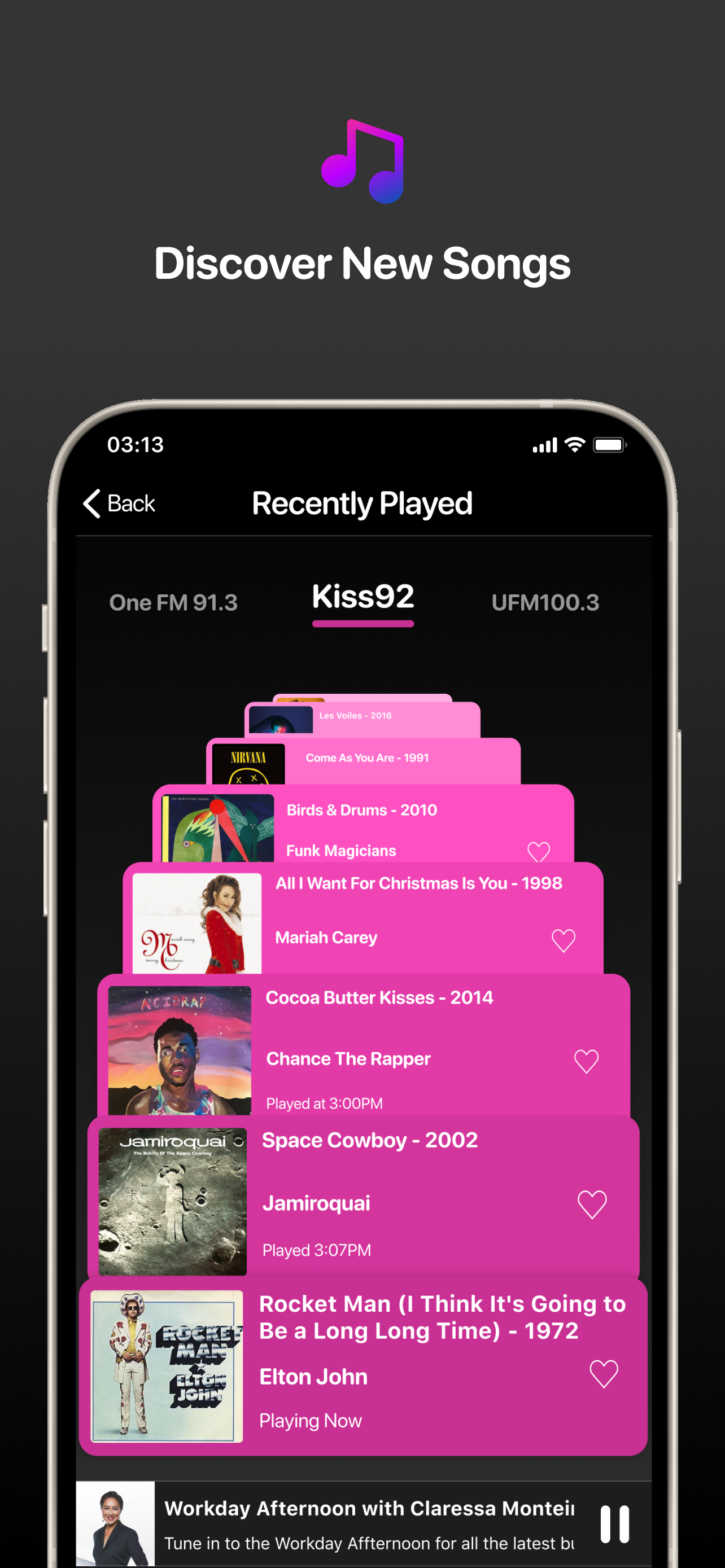
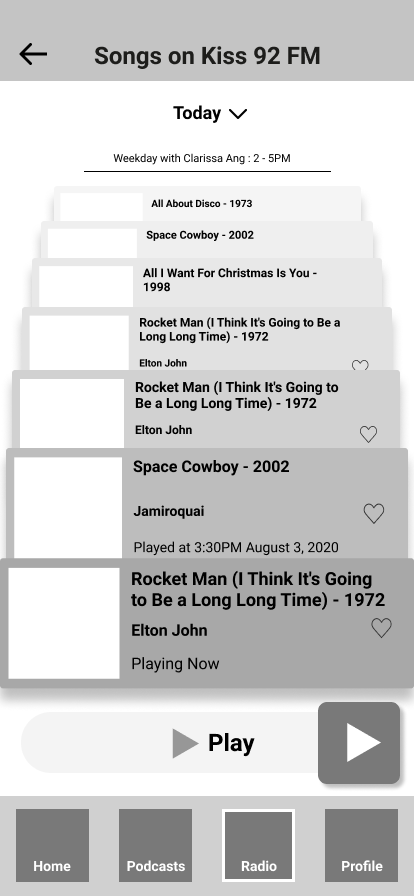
15: by tapping on any of the Recently Played cards from the Radio homepage or the station pages, listeners can access an interactive carousel showing the last ten played songs by all stations.
15a & 15b: Listeners can either like the song directly by tapping on the heart(like) icon, or by tapping on the card then tapping the icon. In future iterations, we will be adding in more information about the song, such as genre, era, liked by how many listeners, and so on.

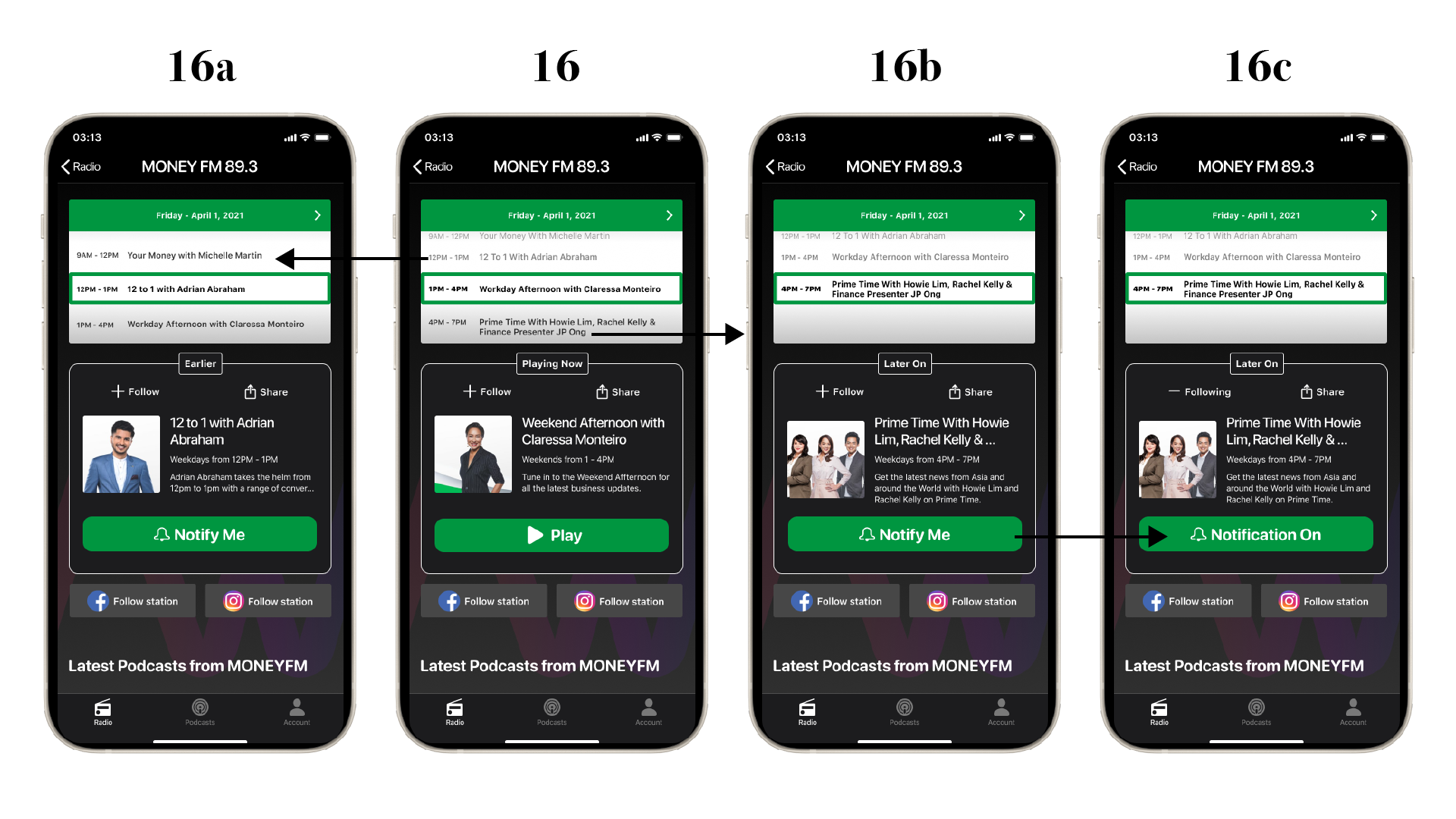
16 & 16a: by tapping on the show previous to the one Playing Now, listeners can see what was playing earlier in the station.
16b & 16c: Listeners can also see what’s playing later on, and choose to get notified and/or follow the show. Following show feature is only open to account holders.
PODCAST SCREENS:

17 & 17a: the Featured section is displayed first to highlight new podcasts, followed by the Podcasts by Topic section where listeners can filter podcasts by topics. Chosen topics at the onboarding will be displayed next to the Popular section for faster access.
18: the full-page player for the podcasts section is similar to the radio full-page player, however with the addition of the download button(cloud icon with down arrow). Instead of arrows switching back and forth between stations, listeners can go back and forward ten seconds.

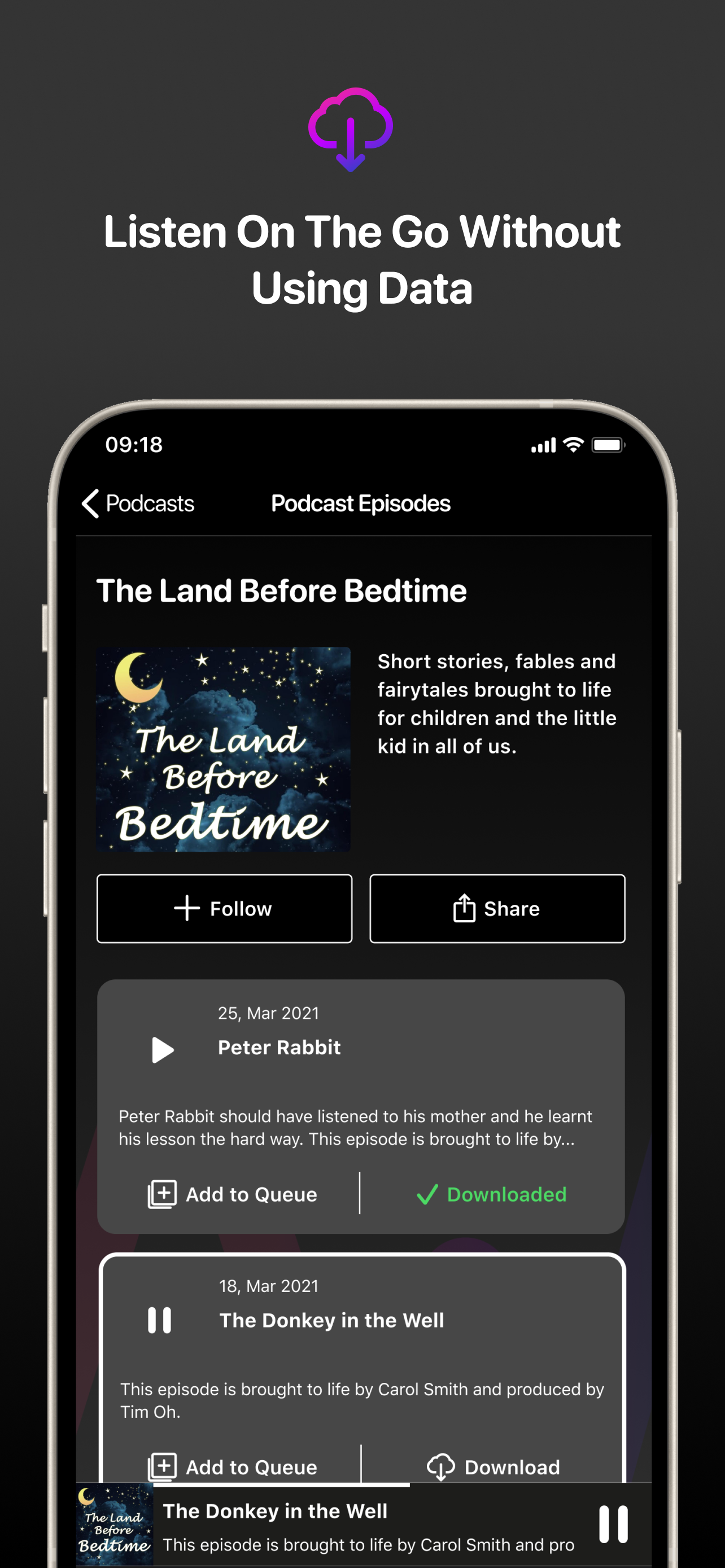
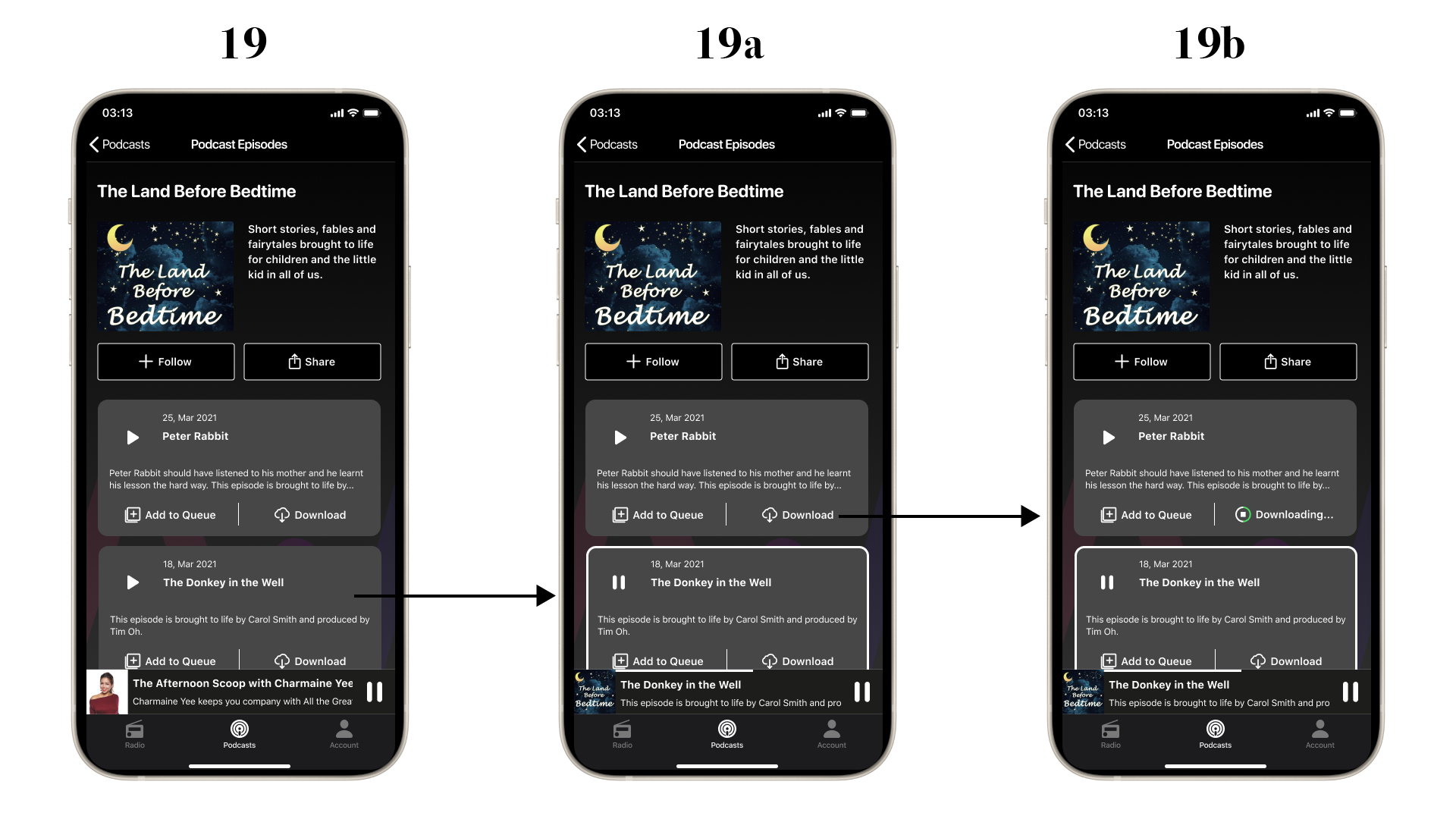
19 & 19a: listeners have access to all the episodes once they get into an individual podcast page by tapping on the podcast card. The episode will play once listeners tap on/around the play icon.
19b: if users want to listen to an episode offline and download it, a download progress animation will be activated, and an error message through a pop up will be prompted if 1: there’s no storage space, or 2: no network or something else went wrong.

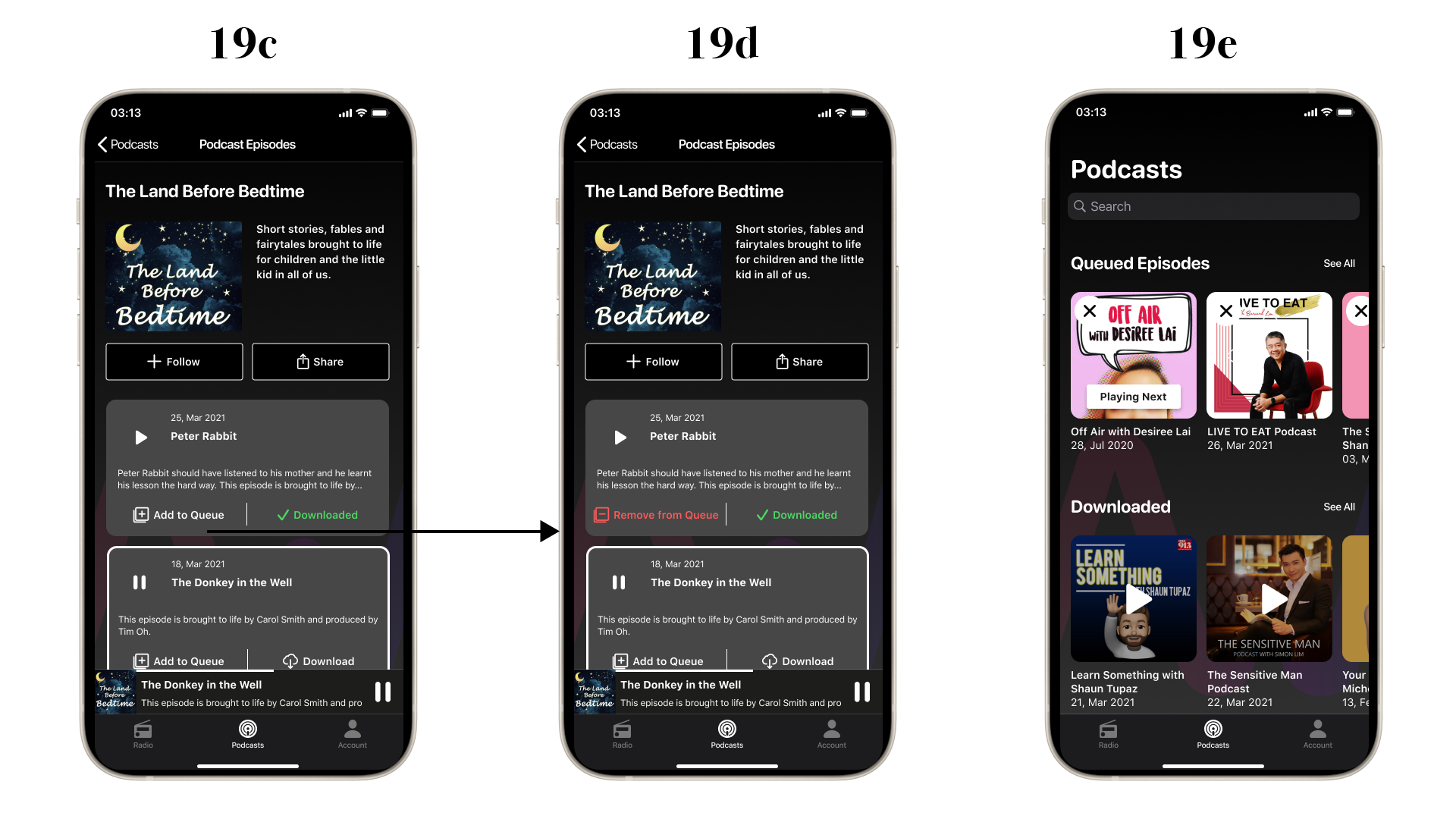
19c & 19d: listeners can also queue episodes so that they can listen in whichever order they wish.
19e: When listeners have queued or downloaded episodes, they will be displayed within the podcasts homepage so that they can easily manage these contents.
ACCOUNT SCREENS:

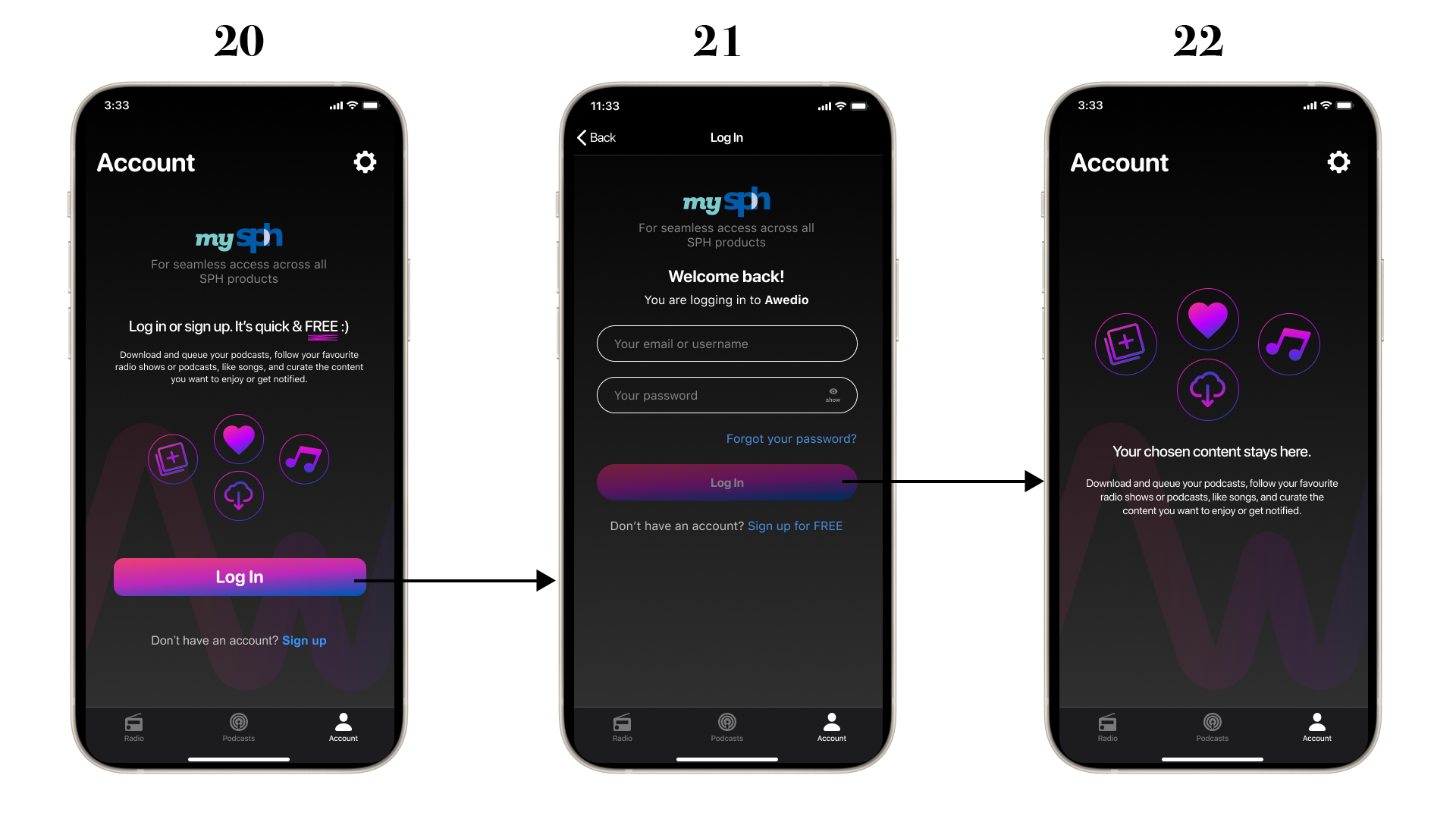
20 to 21: listeners must Log in or Sign up in order to use the Account section. This process is handled by the MySPH sign-up system that will be integrated within the app.
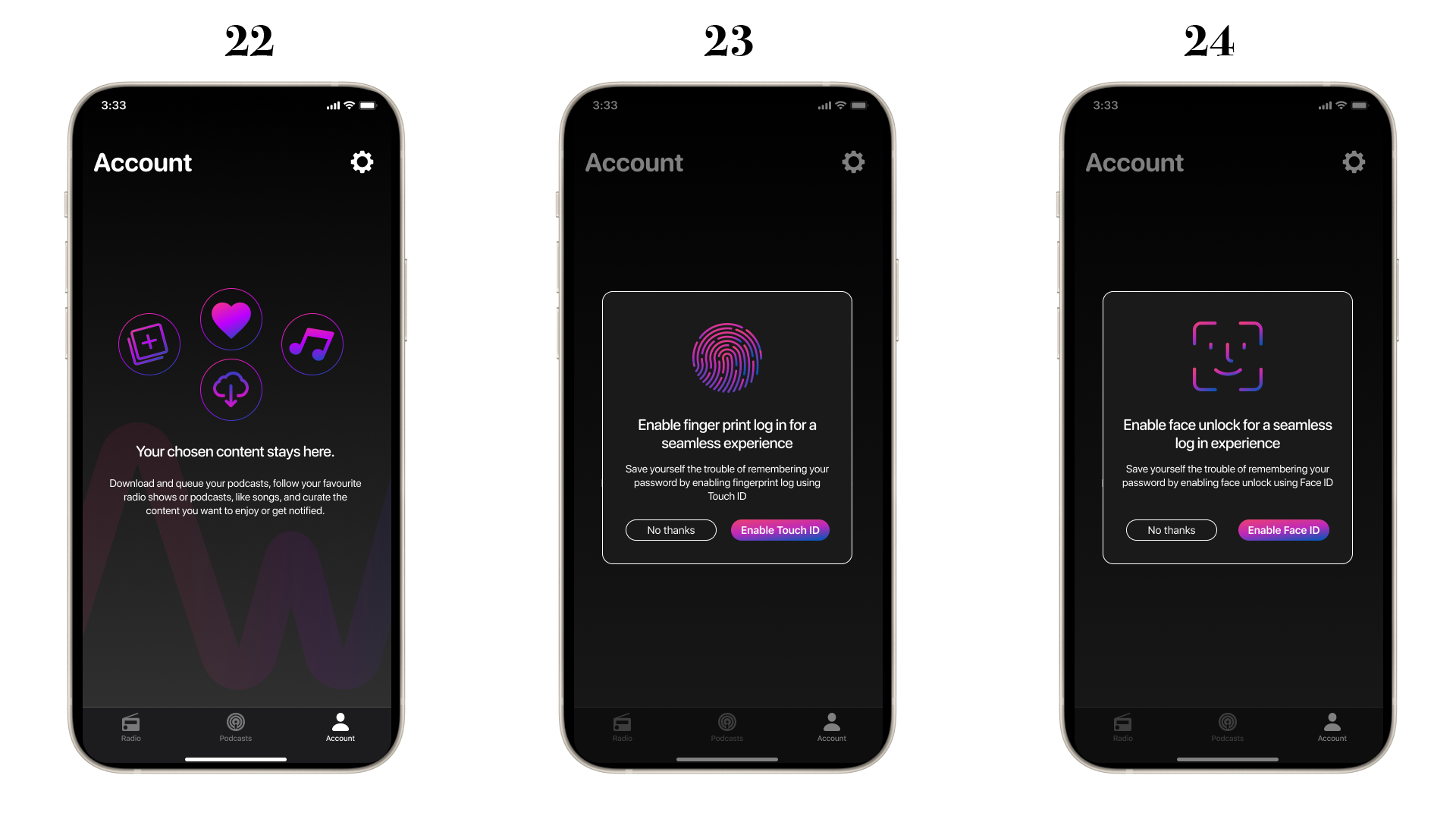
22: displaying the empty state when users come in for the first time.

23 & 24: Users will be prompted once to enable Touch ID or Face ID, depending on the device.

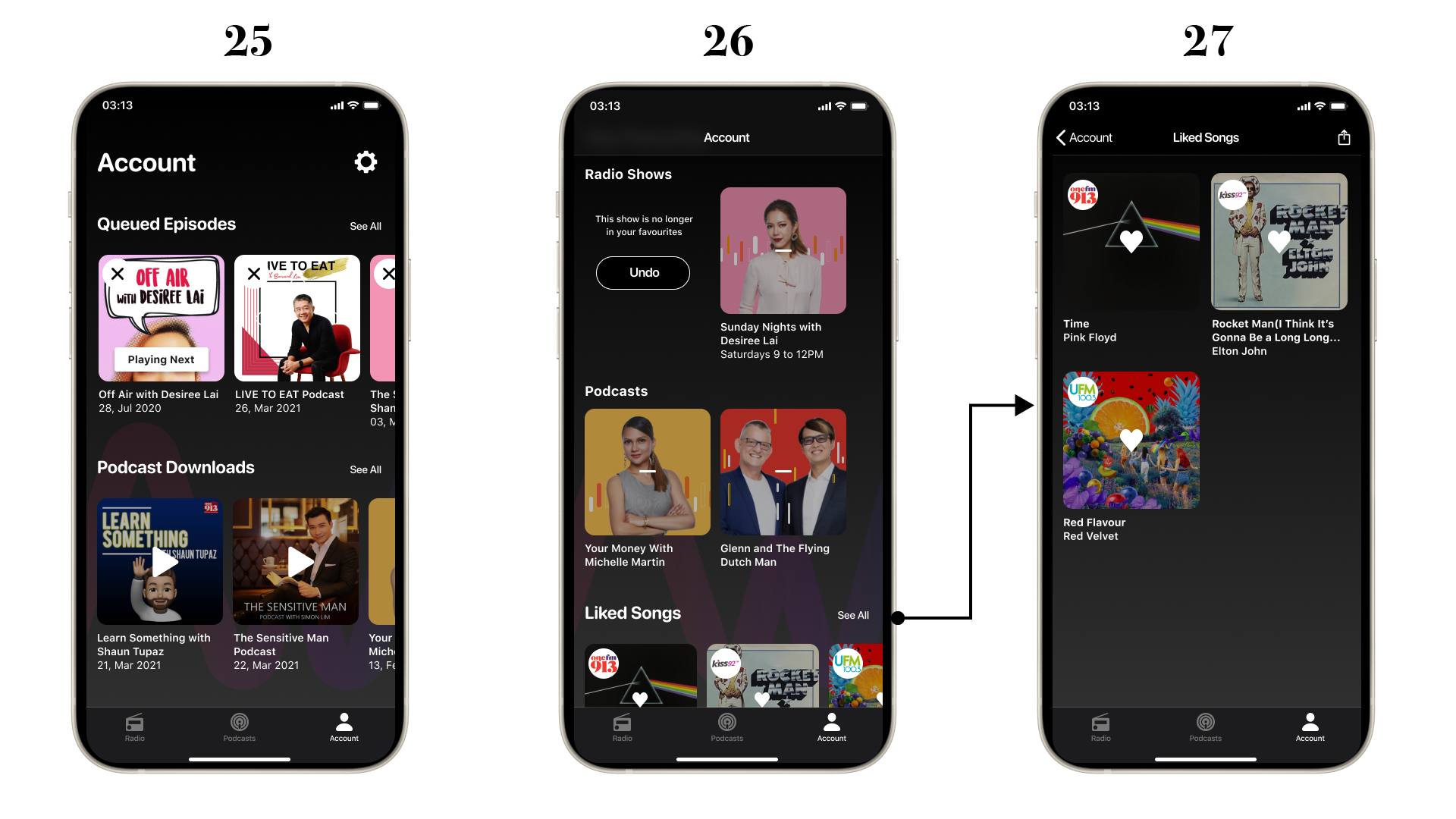
25: users can manage their queued and downloaded podcast episodes, as well as following shows, podcasts, and liked songs.
26: when users take any action to unfollow or delete episodes, error prevention messaged will be prompted to make sure the action wasn’t taken by mistake.
27: when users tap on “See All” buttons, they will be taken to a complete list of their chosen contents, and in the case of the Liked Songs list, they can share it with others using the share button available on the right side of the header.

28: the settings page can be accessed through the gear icon in the Accounts homepage, and currently users have access to the Log out button, Face ID(only for iOS)/Touch ID enable toggle button, and the help section.
29: when users tap on the help section, they will land on the FAQ section.
30: they can also contact Awedio using the web form provided.
INTERACTIVE SAMPLES:
An example of the latest songs played by stations page.
Scrollable programme schedule selection and information.
UP NEXT IN THE ROADMAP:
When users land on Social
Latest from DJs and Stations section, Facebook Live/Stories Integration
Individual event page(free)
Individual event page(paid)
When users land on the section
When users swipe down
Individual voting page when users select to See All
Results will only show if users vote
If the user isn’t signed in
Bronza reward tier example
Silver reward tier example
Gold reward tier example
OVERVIEW OF USER FLOWS FOR THE NEXT PHASE:
LANDING PAGES (WEB)
OVERVIEW: landing page that will drive traffic to the App/Play Store with the QR code
FEATURES: short snippets of feature descriptions
HELP: the contact us form to connect users to the stations, advertising, marketing, Tech, others.




























